Deep linking enables sources like emails or websites to direct users to specific content inside an app, enhancing the user experience by providing direct access to app content. This feature is particularly beneficial for marketing and user engagement.
What is a deep link? Link to heading
A deep link is a URL that directly opens a specific screen in your app. For instance, in a news app, a specific article could open when a user taps a link in an email or a message. Deep links offer a seamless user experience and can simplify development and testing, allowing you to directly open a specific screen from a browser or terminal.
How to implement deep links in SwiftUI Link to heading
SwiftUI’s onOpenURL modifier allows your app to handle deep links. Here’s how to implement it:
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
// Handle the deep link
}
}
}
}
This example shows the onOpenURL modifier in action. When a deep link is activated, the closure associated with onOpenURL is executed, allowing you to manage the deep link.
Setting Up Your App to Recognize Deep Links Link to heading
Configure your app to recognize deep links in Xcode:
- Open your project settings and select the app target.
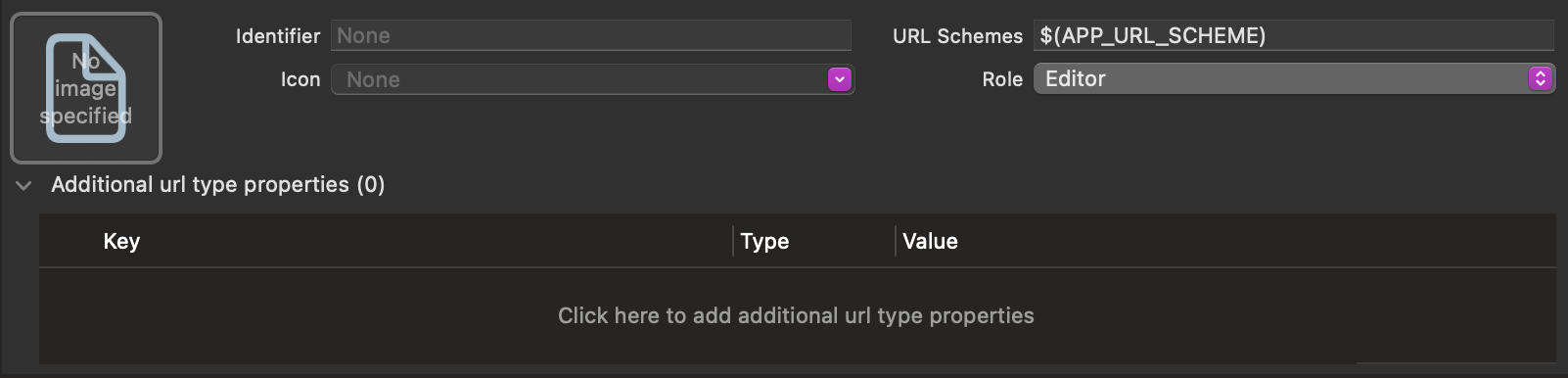
- In the Info tab, add a new URL Type.
- Enter a unique URL Scheme for your app.
For different environments, you can define unique URL Schemes. For example, use myapp-dev for development and myapp-prod for production. To do this, set a User-Defined Build Setting in the Build Settings tab and use it for the URL Schemes.1

Testing Your Deep Links Link to heading
To test deep links in the simulator, use the xcrun simctl openurl command. For instance, to open the URL myapp://article/123, run the following command:
xcrun simctl openurl booted myapp://article/123
Wrapping Up Link to heading
By adding deep links to your SwiftUI app, you make it easier for users to find what they’re looking for and improve their overall experience. Plus, it’s a big help during app development and testing.
Read more: Link to heading
Solution on Stack Overflow: How to register different URL Scheme for each app configuration (Debug, Release, ..etc)? ↩︎